| TigerJython4Kids | HomeTurtlegrafikRobotikDatenbanken |
Forum
17. INTERNET-RESSOURCEN
![]()
DU LERNST HIER... |
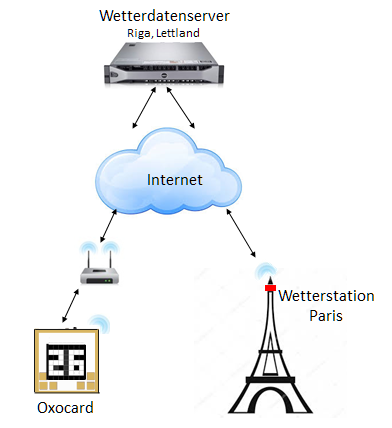
wie du Daten und Informationen vom Internet beziehen und direkt weiter verarbeiten kannst. Dazu muss sich deine Oxocard mit WiFi über einen Hotspot mit dem Internet verbinden. Genau gleich wie du mit einem Webbrowser auf deinem Smartphone oder PC eine Verbindung zu irgendeinem Webserver erstellst, verbindet sich dann deine Oxocard als Webclient mit dem Webserver und macht eine Browserabfrage (einen HTTP-Request). |
MUSTERBEISPIELE |
|
Das Modul weather kapselt den Kode für eine Browserabfrage von Wetterdaten auf dem Wetterdatenserver http://openweathermap.org. Gehe mit einem Browser auf diesen Weblink, um dich genauer zu informieren. Der Wetterdatenserver sammelt die Wetterdaten in über 200'000 Städten der ganzen Welt mit einer Aktualisierungszeit von unter 2 Stunden.
Für eine Wetterdaten-Anfrage mit der Oxocard benötigst du lediglich eine einzige Funktion weather.request(ssid, password, city, key), mit der die Oxocard eine Verbindung zum Host erstellt und die Daten für die gegebene Stadt anfordert. Die Funktion gibt die erhaltenen Informationen in einem Dictionary zurück. Damit steht dir augenblicklich ein reicher Satz von aktuellen Wetterinformationen zur Verfügung, aus denen du eine beliebige Auswahl treffen kannst.
Im folgenden Programm holst du rund alle 30 Sekunden die Temperatur und die Wetterbeschreibung von Paris und schreibst die Daten auf dem Pixeldisplay der Oxocard aus. (Die Zugangsdaten myssid/mypassword musst du an deinen Hotspot anpassen.) Programm: import weather from oxocard import * from time import sleep city = "Paris, FR" bigTextScroll(city, GREEN) while True: info = weather.request("ar", "aabbaabbaabb", city) if info["status"] == "OK": bigTextScroll(info["description"]) sleep(2) display(round(info["temp"])) sleep(30) display("::") sleep(2) else: bigTextScroll(info["status"], RED) break Das Modul httptime verwendet eine Browserabfrage (HTTP GET-Request) der aktuellen Zeit und des Datums in vielen grossen Städten der Welt vom Server https://timezonedb.com. Der Funktion getTime(ssid, pwd, city, country) wird die SSID und das Passwort des Accesspoints übergeben, welche die Oxocard verwendet, um aufs Internet zu gelangen. city sind die Stadt und country das Land der Zeitabfrage. Das Land kann entweder der 2 Buchstaben lange offizielle Ländercode oder der englisch ausgeschriebene Ländername sein. Die Zeit wird als String im Format hh:mm:ss zurückgegeben, wo hh die Stunden, mm die Minuten und ss die Sekunden sind. Programm: from oxocard import * from time import sleep import httptime city = "Tokyo" country = "Japan" while True: tme = httptime.getTime("ar", "aabbaabbaabb", city, country) print("Current time in ", city, ":", tme) bigTextScroll(city + ">", GREEN) sleep(2) hour, min, sec = tme.split(':') display(hour) sleep(2) display(min) sleep(2) display(sec) sleep(2) display("::") sleep(2) Verwende einige andere Städte, z.B. für Basel: city = "Basel" |
MERKE DIR... |
| Die Beschaffung von Informationen und Ressourcen aus dem Internet ist im digitalen Zeitalter von grosser Wichtigkeit. Ein Mikrosystem kann diese Daten autonom und ohne Eingriff eines Menschen abholen und weiter verarbeiten. Falls du in weather.request() den letzten Parameter key weglässt, wird ein interner Authorisierungsschlüssel verwendet, der bis zu 60 Abfragen/min ermöglicht. Um unabhängig von anderen Usern zu sein, kannst du auf dem Wetterdatenserver http://openweathermap.org einen eigenen kostenlosen Key beantragen und diesen als Parameter verwenden. Lässt du in getTime() den letzten Parameter key weg, so wird ein interner Authorisierungsschlüssel verwendet, der maximal 1 Abfrage/sec für alle Benutzer erlaubt. Du kannst auf dem Server timezonedb.com ein eigenes Gratiskonto einrichten und deinen eigenen Schlüssel als Parameterwert verwenden. |
ZUM SELBST LÖSEN |
|