| TigerJython4Kids | HomeTurtlegrafikRobotikDatenbanken |
Forum
ARBEITSBLATT 1: "FANG DAS EI" MIT OXOCARD
![]()
SPIELBESCHREIBUNG |
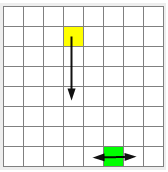
Auf dem 8x8 LED-Display bewegt sich ein gelbes Pixel auf einer zufälligen Spalte von oben nach unten, analog einem Ei, das von einem Tisch hinunter fällt.
|
TEILAUFGABE 1: AUF FIXER SPALTE FALLENDES EIPIXEL |
Als erstes schreibst du ein Programm, dass bei jedem Aufruf der Funktion moveEgg() das Eipixel auf der fixen Spalte mit x = 3 Zeile um Zeile nach unten bewegt. Du musst dabei bedenken, dass es sich um eine Animation handelt, die du nach einem bekannten Prinzip anpackst: In jedem Animationsschritt löschst du alles vorangehende, also hier nur das Ei , berechnest die nächste Position und zeichnest das Ei neu. (Die Koordinaten des Eies sind xE, yE.) Wenn das Ei unten angekommen ist, so setzt du es wieder ganz nach oben. Du gehst von folgendem Programmgerüst aus, und fügt die fehlenden Anweisungen ein: Programm: from oxocard import * period = 0.2 # determines rate of fall def moveEgg(): global yE if ... else: ... dot(xE, yE, YELLOW) xE = 3 yE = -1 # Animation loop while True: clear() moveEgg() sleep(period) Beachte, dass du die Variable yE in der Funktion moveEgg() als global bezeichnen musst, da sie in der Funktion verändert wird. Da moveEgg() das Ei als erstes um 1 Zeile nach unten setzt, muss du zu Beginn yE auf -1 setzen. |
TEILAUFGABE 2: AUF ZUFÄLLIGER SPALTE FALLENDES EIPIXEL |
Als nächstes erweiterst du das Programm so, dass bei jedem neuen Ei die Falllinie zufällig gewählt wird. Verwende den Aufruf random(a, b) aus dem Modul random, der eine Zufallszahl zwischen a und b (a und b eingeschlossen) liefert. Am besten testest du in der Animation-Loop, ob das Ei unten angekommen ist, und wählst dann für das nächste Ei eine zufällige x-Koordinate: while True: clear() moveEgg() if yE == 7: # egg at bottom ... sleep(period) |
TEILAUFGABE 3: VERSCHIEBBARES KORBPIXEL |
Schreibe im gleichen Stil ein anderes Programm, mit welchem du ein grünes Korbpixel auf der untersten Zeile hin und her schieben kannst, wenn du den linken oder rechten Button klickst. Erstelle dazu zwei Buttonobjekte btn1 und btn2, für den linken und rechten Button: btn1 = Button(BUTTON_L2) btn2 = Button(BUTTON_R2) Dazu musst du das Modul button importieren: from button import * In der Funktion moveBasket() testest du mit btn1.wasPressed() bzw. btn2.wasPressed() ob einer der Buttons gedrückt wurde und änderst die Korbposition xB entsprechend. Gehe von folgendem Programmgerüst aus. from oxocard import * from oxobutton import * period = 0.2 # determines rate of fall def moveBasket(): global xB if btn1.wasPressed(): ... if btn2.wasPressed(): ... dot(xB, 7, GREEN) btn1 = Button(BUTTON_R2) btn2 = Button(BUTTON_L2) xB = 3 while True: clear() moveBasket() sleep(period) Verbessere dein Programm noch so, dass man den Korb nicht über den linken oder rechten Rand hinausbewegen kann. |
TEILAUFGABE 4: FLACKERN VERMEIDEN |
Es ist dir sicher aufgefallen, dass das Korbpixel flackert, was sehr störend ist. Das ist ja auch verständlich, da du immer wieder den Display mit clear() löschst und dieser leere Display auch sichtbar ist. Es gibt einen klassischen Trick, wie du das Flackern bei Animationen verhindern kannst: Du sagst dem System mit enableRepaint(False), dass es nicht jede Grafikoperation neu darstellen soll. Du fasst dann das Löschen und neu Zeichnen als eine einzige Aktion zusammen und sagst nachher mit repaint(), dass diese angezeigt wird. Ergänze deinen Code mit diesem Trick, damit das Flackern verschwindet. |
TEILAUFGABE 5: ZUSAMMENFÜGEN VON EI UND KORB |
Füge nun die Codeteile so zusammen, so dass sich sowohl das Eipixel wie der Korb (allerdings noch unabhängig voneinander) bewegen. Das Hauptprogramm enthält die Schleife: while True: clear() moveEgg() moveBasket() repaint() if yE == 7: # egg at bottom xE = randint(0, 7) sleep(period) |
TEILAUFGABE 6: KOLLISIONEN ENTDECKEN |
Das Programm soll nun selbst herausfinden, ob das Eipixel und das Korbpixel auf der untersten Zeile zusammentreffen (kollidieren). In diesem Fall erhöhst du eine Variable hits um 1, welche die Anzahl gewonnener Punkte speichert und zeigst mit display() oder print() die Zahl der Spielpunkte an. Die Funktion für den Kollisionstest lautet: def checkHit(): global hits if xE == xB: # yes! hits += 1 display(hits, YELLOW) #print("Nb Hits :", hits) else: display('-', RED) repaint() sleep(1) Du brauchst also nur die Animations-Loop zu ergänzen |
TEILAUFGABE 7: ZAHL DER EIER BEGRENZEN |
Es ist naheliegend, dass du die Anzahl der verfügbaren Eier und damit die Fangversuche begrenzt. Führe dazu eine Variable nbEggs ein, die zuerst auf einen bestimmten Wert, z.B. 10 eingestellt ist. Bei jedem Hit verringerst du sie um 1 und stoppst das Programm, wenn du keine Eier mehr hast. Deine Animations-Loop heisst nun: while nbEggs > 0:
clear()
...
display(hits, GREEN)
repaint()
Bei Programmende schreibst du noch die Anzahl Hits, d.h. den Score des Spiels in grüner Farbe aus. |
SPIEL FERTIGSTELLEN UND PERSONALISIEREN |
|
Es ist nun deiner Fantasie überlassen, dem Spiel durch eigene Varianten und Verbesserungen einen persönlichen Touch zu geben. Viel Spass! |