| TigerJython4Kids | Robotique
Robotik
|
Warning: Undefined array key 0 in /var/www/html/franz/navigation.inc.php on line 44
Warning: Trying to access array offset on value of type null in /var/www/html/franz/navigation.inc.php on line 44
Loslegen Online-Editor Snake-Objekt Wiederholung Funktionen if-else-Struktur Variablen while & for Sound Display Bilder, Animationen Strings und Scrolltext Buttons Beschleunigungssensor Webserver Objektorientierung Internet-Ressourcen Arbeitsblätter Arbeitsblatt 1 Arbeitsblatt 2 Arbeitsblatt 3 Arbeitsblatt 4 Dokumentation
10. BILDER, ANIMATIONEN
![]()
DU LERNST HIER... |
wie du auf dem LED-Display ganze Bilder darstellen und sie animieren kannst. |
MUSTERBEISPIELE |
|
Eigene Images erstellen Statt einzelne LEDs anzusteuern, kannst du die Farben aller 64 LEDs in einer Datenstruktur angeben, in welcher die Farben zeilenweise aufgelistet werden. Dabei wird der Farbwert als hexadezimale Zahl angegeben (durch Voranstellen von 0x). Die Hexzahlen werden durch Ziffern 0..9 und den Buchstaben a, b, c, d, e, f (manchmal auch gross geschrieben) angegeben, wobei folgende Wertigkeiten gelten:
Bei mehrstelligen Hexzahlen hat jede Stelle von rechts nach links aufsteigend die Wertigkeit 160 = 1, 161 = 16, 162 = 256, usw. Die Hexzahl 0xe7 entspricht als der Dezimalzahl 14 * 16 + 7 = 231. Je zwei Hexziffern entsprechen einer Farbkomponente in der Reihenfolge rot, grün, blau (von links nach rechts): 0xrrggbb, beispielsweise entspricht 0xe71aff dem RGB-Farbwert red = 0xe7 = 241, green = 0x1a = 26, blue = 0xff = 255, also (241, 26, 255).
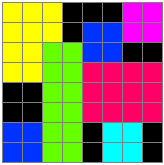
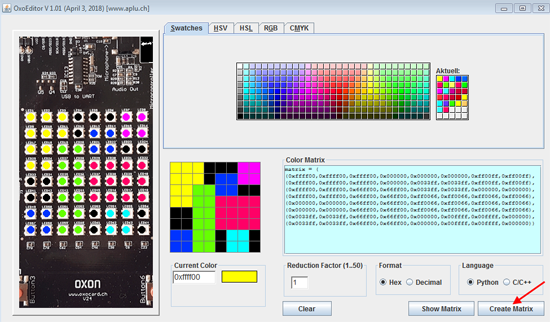
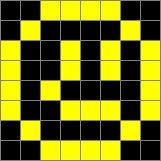
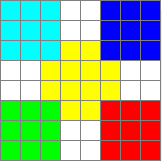
Programm: from oxocard import * matrix = ( (0xffff00,0xffff00,0xffff00,0x000000,0x000000,0x000000,0xff00ff,0xff00ff), (0xffff00,0xffff00,0xffff00,0x000000,0x0033ff,0x0033ff,0xff00ff,0xff00ff), (0xffff00,0xffff00,0x66ff00,0x66ff00,0x0033ff,0x0033ff,0x000000,0x000000), (0xffff00,0xffff00,0x66ff00,0x66ff00,0xff0066,0xff0066,0xff0066,0xff0066), (0x000000,0x000000,0x66ff00,0x66ff00,0xff0066,0xff0066,0xff0066,0xff0066), (0x000000,0x000000,0x66ff00,0x66ff00,0xff0066,0xff0066,0xff0066,0xff0066), (0x0033ff,0x0033ff,0x66ff00,0x66ff00,0x000000,0x00ffff,0x00ffff,0x000000), (0x0033ff,0x0033ff,0x66ff00,0x66ff00,0x000000,0x00ffff,0x00ffff,0x000000)) image(matrix) Ein praktisches Hilfsmittel bei der Erstellung einer Farbmatrix ist unsere Applikation Oxoeditor. Lade die Datei oxoeditor.zip herunter und speichere die darin enthaltene jar-Datei in einem beliebigen Verzeichnis. Starte sie dann mit einem Doppelklick (Auf deinem Rechner mit das Java Runtime Environment installiert sein).
Mit der Maus wählst du zuerst die gewünschte Farbe und markierst die LEDs, die mit dieser Farbe leuchten sollen. Mit dem Klick auf Create Matrix wird die Matrix erzeugt. Diese fügst du mit Ctrl+C und Ctrl+V in dein Programm ein. Damit die LEDs nicht zu stark leuchten, kannst du einen Reduction Factor eingeben (z.B. 5). Dadurch werden alle Farben um den Faktor 5 schwächer. Mit Klick auf die Schaltfläche Clear wird das ganze Bild gelöscht.
Grundsätzlich werden alle Zeichnungsoperation in einem Bildbuffer ausgeführt. Damit sie auch tatsächlich auf dem Display sichtbar werden, muss der Bildbuffer auf dem Display gerendert werden. Das Rendering wird mit dem Befehl repaint() durchgeführt. Standardmässig ist das automatische Rendering eingeschaltet. und das repaint() wird bei jeder Zeichnungsoperation automatisch aufgerufen. Oft möchtest du mehrere Zeichnungsoperationen zusammenfassen, bevor du sie als Ganzes sichtbar machst. Dazu schaltest du mit enableRepaint(False) das automatische Rendering aus und führst es an der gewünschten Stelle mit einem Aufruf von repaint() aus. Zur Demonstration werden mit dot() einzelne Zeilen gezeichnet. Mit automatischem Rendering sieht man den Aufbau der einzelnen Zeilen, bei manuellem Rendering werden die Zeilen als Ganzes sichtbar.
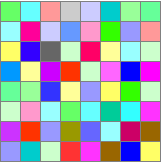
Farben kannst du durch Angabe des RGB-Farbtupels angeben, also beispielsweise color = (50, 10, 80). Einfacher ist es eine der Standardfarben RED, BLUE, YELLOW, GREEN, CYAN, MAGENTA, WHITE oder BLACK zu verwenden. Um die Animation noch etwas variantenreicher zu machen, wartest du mit sleep() eine zufällige Zeit zwischen 10 und 100 ms, bist du in der Endlosschleife ein neues Bild zeichnest. Programm: from oxocard import * from random import randint enableRepaint(False) while True: for i in range(8): for k in range(8): r = randint(0, 50) g = randint(0, 50) b = randint(0, 50) dot(i, k, (r, g, b)) repaint() sleep(0.001 * randint(10, 100))
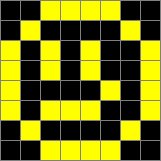
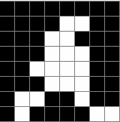
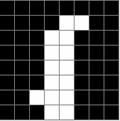
Programm: from oxocard import * matrix1 = ( (0x000000,0x000000,0xffff00,0xffff00,0xffff00,0xffff00,0x000000,0x000000), (0x000000,0xffff00,0x000000,0x000000,0x000000,0x000000,0xffff00,0x000000), (0xffff00,0x000000,0x000000,0xffff00,0x000000,0xffff00,0x000000,0xffff00), (0xffff00,0x000000,0x000000,0xffff00,0x000000,0xffff00,0x000000,0xffff00), (0xffff00,0x000000,0xffff00,0x000000,0x000000,0x000000,0x000000,0xffff00), (0xffff00,0x000000,0x000000,0xffff00,0xffff00,0xffff00,0x000000,0xffff00), (0x000000,0xffff00,0x000000,0x000000,0x000000,0x000000,0xffff00,0x000000), (0x000000,0x000000,0xffff00,0xffff00,0xffff00,0xffff00,0x000000,0x000000)) matrix2 = ( (0x000000,0x000000,0xffff00,0xffff00,0xffff00,0xffff00,0x000000,0x000000), (0x000000,0xffff00,0x000000,0x000000,0x000000,0x000000,0xffff00,0x000000), (0xffff00,0x000000,0xffff00,0x000000,0xffff00,0x000000,0x000000,0xffff00), (0xffff00,0x000000,0xffff00,0x000000,0xffff00,0x000000,0x000000,0xffff00), (0xffff00,0x000000,0x000000,0x000000,0x000000,0xffff00,0x000000,0xffff00), (0xffff00,0x000000,0xffff00,0xffff00,0xffff00,0x000000,0x000000,0xffff00), (0x000000,0xffff00,0x000000,0x000000,0x000000,0x000000,0xffff00,0x000000), (0x000000,0x000000,0xffff00,0xffff00,0xffff00,0xffff00,0x000000,0x000000)) while True: image(matrix1) sleep(0.2) image(matrix2) sleep(0.2) |
MERKE DIR... |
| Bilder werden mit einem Tupel definiert, das Tupels mit den Farbwerten der einzelnen Zeilen enthält. Diese werden meist in 6-ziffriger Hexdarstellung angegeben, wobei immer 2 Hexziffern den einzelnen Farbkomponenten r, g, b entsprechen. Um bestimmte Zeichenoperationen miteinander anzuzeigen, muss das automatische Rendering mit enableRepaint(False) abgeschaltet werden. Nachdem alle Zeichenoperationen abgeschlossen sind, wird repaint() aufgerufen. |
ZUM SELBST LÖSEN |
|