| TigerJython4Kids | robotics |
2. LED DISPLAY
![]()
YOU LEARN HERE... |
how to display text messages and simple pictures on the LED display. |
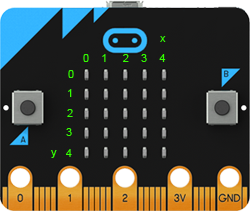
25 LEDs |
|
EXAMPLES |
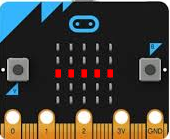
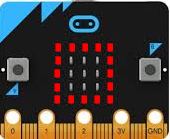
Program: from microbit import * for x in range(5): display.set_pixel(x, 2, 9) sleep(400) display.set_pixel(x, 2, 0)
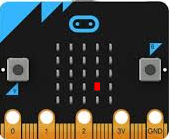
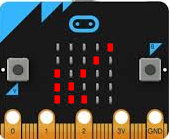
In the main program, the function randomLed() is called in an infinite loop every 200 milliseconds. So the program runs until you download a new program, press the reset button (button next to the USB port) or interrupt the power supply. Program: from microbit import * from random import randint def randomLed(): display.clear() x = randint(0, 4) y = randint(0, 4) display.set_pixel(x, y, 9) while True: randomLed() sleep(200)
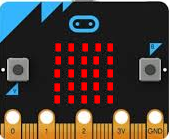
Each image is displayed during 1000 milliseconds. With a for loop the process is repeated three times. Program: from microbit import * for i in range(3): display.show(Image.ARROW_N) sleep(1000) display.show(Image.ARROW_E) sleep(1000) display.show(Image.ARROW_S) sleep(1000) display.show(Image.ARROW_W) sleep(1000)
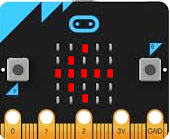
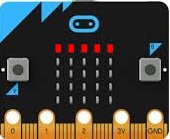
Program: from microbit import * img = Image('99999:90009:90009:90009:99999:') display.show(img) |
MEMO |
| To control the LED display, use the display object with its functions set_pixel(), show(), scroll(), and clear(). More information about the allowed parameters can be found in the TigerJython menu under Help | APLU documentation | micro:bit -> MicroPython API. |
EXERCISES |
|
Professional information:
Images defined in the Image class:
HEART,
HEART_SMALL,
HAPPY,
SMILE,
SAD,
CONFUSED,
ANGRY,
ASLEEP,
SURPRISED,
SILLY,
FABULOUS,
MEH,
YES,
NO,
CLOCK12, CLOCK11, CLOCK10, CLOCK9, CLOCK8,
CLOCK7, CLOCK6, CLOCK5, CLOCK4, CLOCK3, CLOCK2, CLOCK1,
ARROW_N,
ARROW_NE, ARROW_E, ARROW_SE, ARROW_S, ARROW_SW, ARROW_W, ARROW_NW,
TRIANGLE,
TRIANGLE_LEFT,
CHESSBOARD,
DIAMOND,
DIAMOND_SMALL,
SQUARE,
SQUARE_SMALL,
RABBIT,
COW,
MUSIC_CROTCHET,
MUSIC_QUAVER,
MUSIC_QUAVERS,
PITCHFORK,
XMAS,
PACMAN,
TARGET,
TSHIRT,
ROLLERSKATE,
DUCK,
HOUSE,
TORTOISE,
BUTTERFLY,
STICKFIGURE,
GHOST,
SWORD,
GIRAFFE,
SKULL,
SNAKE