| TigerJython4Kids | robotics |
Warning: Undefined array key 0 in /var/www/html/engl/navigation.inc.php on line 32
Warning: Trying to access array offset on value of type null in /var/www/html/engl/navigation.inc.php on line 32
Getting started Python Crash Course LED Display Accelerometer Buttons Sound Compass Sensor Bluetooth Moving Robots Alarm Systems Workheets Worksheet 1 Worksheet 2 Worksheet 3 Worksheet 4 Worksheet 5 Appendix: Digital Display Documentation mbRobot and IoT NEW!
| Deutsch English |
WORKSHEET 4: MICRO TETRIS
![]()
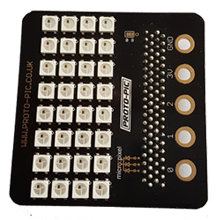
NEOPIXEL |
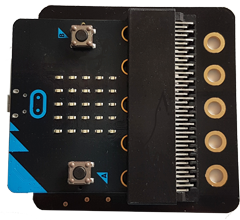
To play this game you need the micro:pix 4by8 board for BBC micro:bit (Source: of supplywww.proto-pic.co.uk). It is a matrix of 32 color LEDs called neopixels. The micro:bit is simply inserted in the board's header.
|
GAME DESCRIPTION |
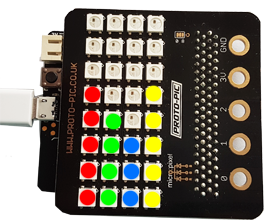
The game is a simplified version of the famous Tetris game. You hold the board in your hand so that you have 4 columns and 8 rows of LEDs.
If a pixel falls on on a pixel with different color, the falling pixel is deleted, as well as the underlying pixel (except for bottom pixels). In total, 24 color pixels are dropped and the challenge is to place as many pixels as possible in the correct columns. |
STEP 1: ACTIVATING NEOPIXEL |
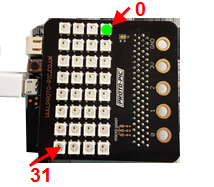
Before you start constructing the game, you need to know how neopixels are handled with a Python program. First you import the module neopixel and create a variable np: np = NeoPixel(pin0, 32) The parameters determine how many LEDs you have and which port is used.
For example, in the following program, you cycle through all neopixels and turn them on in green color for 200 ms. Program: from microbit import * from neopixel import * np = NeoPixel(pin0, 32) for pix in range(32): np[pix] = (0, 50, 0) np.show() sleep(300) np[pix] = (0, 0, 0)
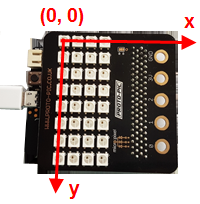
Program: from microbit import * from neopixel import * import neopixel def toPix(x, y): return ..... np = NeoPixel(pin0, 32) for x in range(4): for y in range(8): pix = toPix(x, y) np[pix] = (50, 0, 0) np.show() sleep(300) np[pix] = (0, 0, 0) np.show() |
STEP 2: FALLING PIXELS IN RANDOM COLORS |
You define 4 colors red, green, blue and yellow as RGB tuples and save them in a colors list: colors = [(50, 0, 0),(0, 50, 0),(0, 0, 50), (20, 20, 0)] Your program should select a color and a column randomly and move a pixel down from row to row. When it arrives at the bottom, the next pixel should fall down. |
STEP 3: CHANGE COLUMN |
By clicking on button A, the falling pixel should move one column to the left, by clicking on button B one column to the right. Note that x may only take the values 0, 1, 2 or 3. if button_a.was_pressed()and x < 3: x += 1 if button_b.was_pressed()and x > 0: x -= 1 |
STEP 4: SET COLUMN COLORS |
Write a function init(), which defines the column colors shown in row 7. Choose the colors from the colors list, where each color is allowed only once. |
STEP 5: RECOGNIZE OCCUPIED POSITIONS |
A pixel must stop falling when the position below is occupied. You should distinguish the following cases: If the position below is free, there is no problem and you can move the pixel down. If there is already a pixel and it has the same color, you can leave the pixel where is is; otherwise you delete the pixel below and the pixel itself. |
STEP 6: RESTRICT LEFT / RIGHT MOVEMENT |
Prevent the movement by button actions if the position to the left or right is occupied. |
STEP 7: END OF GAME/ SHOW RESULTS |
|
After all 24 pixels are played, you want to write out how many of them actually remained on the game field. Write out this game score as scrolling text. |
STEP 8: REALIZE YOUR OWN IDEAS |
Modify the game to your own ideas to give it a personal touch. |