![]()
DU LERNST HIER... |
wie du auf dem ESP32-Microcontroller einen einfachen Webserver einrichten und mit interaktiven Webseiten den Roboter über das WLAN steuern kannst. |
VERNETZTE ROBOTER |
Durch den Einbau von kleinen WLAN-fähigen Microcontrollern können Geräte über ein Netzwerk mit übergeordneten Systemen kommunizieren. In der Industrie werden Lager- und Transportroboter bequem und effizient per WLAN gesteuert. Immer häufiger können Roboter, auch Haushaltsroboter über das Internet ferngesteuert werden.
Die Kommunikation kann über einen bestehenden Accesspoint erfolgen. In grösseren Institutionen oder im Klassenverband ist es vorteilhaft, eigenen, billigen WLAN-Router (muss nicht mit Internet verbunden sein) zu verwenden. Du kannst aber auch WLAN- Hotspot deines Smartphones nutzen.
Der mbRobot dient als Webserver, kann Webseiten zur Verfügung stellen und auf die eingehenden Anfragen (Requests) der Benutzer (Clients) reagieren. Die Clients (Smartphone, PC) können mit einem Webbrowser auf diese Webseiten zugreifen. Die notwendigen Befehle sind im Modul linkup enthalten, dieses muss zusätzlich importiert werden. |
MUSTERBEISPIELE |
Mit dem ersten Programm wird der HTML-Code der Webseite hochgeladen. from linkup import * html = """ <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <body> <h2>Welcome to the WebRobot</h2> <p><a href="on">Light ON></a></p> <p><a href="off">Light OFF></a></p> <body> </html> """ print("Saving HTML") saveHTML(html) Der HTML-Code wird in einem Python-Programm als ein mehrzeiliger String zwischen zwei dreifachen Anführungszeichen """ …""" eingegeben. Mit der Zeile <meta name="viewport" content="width=device-width, initial-scale=1"> wird die Webseite an die Breite des Gerätes angepasst. So erscheint sie auf einem Smartphone, Tablet oder PC korrekt. Mit dem Befehl saveHTML(html) wird der HTML-Code auf den Webserver hochgeladen. Mit dem zweiten Programm wird festgelegt, wie der Webserver auf die Anfragen (Requests) der Benutzer reagieren soll und der Webserver gestartet . from mbrobot import * from linkup import * def onRequest(clientIP, state, params): if state == "/on": setLED(1) elif state == "/off": setLED(0) startHTTPServer(onRequest) Die Aktionen des Webservers erfolgen Eventgesteuert. Wenn der Benutzer die IP-Adresse des Servers wählt, wird die Funktion onRequest() aufgerufen und die Webseite an die clientIP zurückgeschickt. Wählt der Client den Link Light ON, so wird als sogenannter URL-Parameter state "/on" zurückgeschickt und der Server führt den Befehl setLED(1) aus. Der Roboter erhält vom Accesspoint in der Regel immer die gleiche IP-Adresse. Falls du die IP-Adresse nicht mehr weisst, füge die nachfolgenden Zeilen in deinem Programm ein (vor der Zeile start HTTPServer()). Die IP-Adresse wird nach dem Programmstart im Terminal-Fenster angezeigt. ipAdress = connectAP(ssid = "xx", password = "yy") print(ipAdress) Teste das Programm mit deinem Smartphone. Dazu muss er aber mit dem gleichen Accesspoint wie der Roboter verbunden sein.
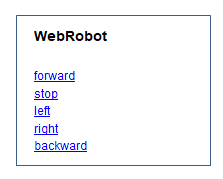
from linkup import * html = """ <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <body> <h2>WebRobot</h2> <p>Press to change the state:</p> <p><a href="forward">forward</a></p> <p><a href="stop">stop</a></p> </body> </html> """ print("Saving HTML") saveHTML(html)
from mbrobot import * from linkup import * def onRequest(clientIP, state, params): if state == "/forward": forward() elif state == "/stop": stop() #ipAddress = connectAP(ssid="xx", password="yy") #display.scroll(ipAddress, wait = False) startHTTPServer(onRequest) Wenn der Benutzer auf den Link "forward" klickt, erhält der Parameter state den Wert "/forward". In der Funktion onRequest() legst du fest, welchen Befehl der Roboter in diesem Fall ausführen muss. Falls du die IP-Adresse des Roboters nicht mehr weisst, aktiviere die auskommentierten Zeilen. |
ZUM SELBST LÖSEN |
| 1. | Ergänze das Beispiel 2 mit den Links left, right und backward, um eine vollständige Smartphone-Steuerung zu realisieren. Im Zustand left soll der Roboter auf einem Linksbogen mit dem Radius 0.1 fahren und bei right auf einem Rechtsbogen mit dem Radius 0.1. |  |
MERKE DIR... |
Auf dem Microcontroller des Roboters kann ein Webserver eingerichtet werden, der eine interaktive Webseite speichern und zur Verfügung stellen kann. Die Webseite kann mit Browser auf einem Smartphones oder PC angezeigt werden. Mit Klick auf Links oder Buttons werden im Programm festgelegten Aktionen ausgelöst. |
ZUSATZSTOFF |
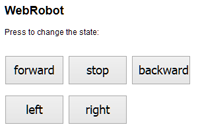
from linkup import * html = """<!DOCTYPE html> <html> <head> <title>Web Rover</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h2>WebRobot</h2> <form method="get"> <p><input type="submit" style="font-size:18px; height:40px; width:110px" name="btn" value="forward"/></p> <p><input type="submit" style="font-size:18px; height:40px; width:110px" name="btn" value="stop"/></p> </form> </body> </html> """ print("Saving HTML...") saveHTML(html) Die Informationen werden wieder im URL übermittelt. In der Funktion onRequest() speicherst du den Wert des Parameters "btn" in der Variablen state und legst mit if-elif fest, welche Aktion der Roboter ausführen soll. Der zweite Teil des Programms ist gleich wie im Beispiel 2. from mbrobot import * from linkup import * def onRequest(clientIP, filename, params): if "btn" in params: state = params["btn"] if state == "forward": forward() elif state == "stop": stop() state = "stop" setSpeed(40) #ipAddress = connectAP(ssid="xx", password="yy") #display.scroll(ipAddress, wait = False) startHTTPServer(onRequest) |
ZUM SELBST LÖSEN |
| 2. | Ergänze das Beispiel 3 mit den Buttons left, right und backward, um eine vollständige Smartphone-Steuerung zu realisieren. Im Zustand left soll der Roboter auf einem Linksbogen mit dem Radius 0.1 fahren und bei right auf einem Rechtsbogen mit dem Radius 0.1. |  |
|
| 3* | Informieren dich in einem HTML-Tutorial, wie man Elemente in einer Tabelle anordnen kann und verbessere die Benutzeroberfläche deiner Robotersteuerung. |  |
![]()
Das Internet ist ein Netzwerk, das sich über die ganze Welt erstreckt. Um ein Chaos zu vermeiden, gibt es feste Regeln für die Kommunikation. Alle Geräte im Internet kommunizieren mittels des Übertragungsprotokolls TCP/IP. Es ist die grundlegende Kommunikationssprache des Internets. Unabhängig von der Hardware, definiert sie, wie die Datenströme in Datenpakete verteilt und mit Hilfe von verschiedenen Online-Diensten über das Netzt transportiert werden. Der Datenverkehr basiert darauf, dass jeder Rechner im Netz eine IP-Adresse besitzt und damit eindeutig identifizierbar ist.
Eine IP-Adresse besteht aus vier Zahlen zwischen 0 und 255, die durch Punkte getrennt sind und binär in 4 Bytes gespeichert werden. Zum Beispiel: 130.094.122.195 (Binär: 10000010 01011110 01111010 11000011). Wegen rasch steigendem Bedarf an IP-Adressen werden auch Adressen, die 6 solche Zahlen haben (IPv6), verwendet.
Geräten, welche über einen Accesspoint am Internet angeschlossen sind, wird bei der Anmeldung mit SSID und Passwort dynamisch eine (lokale) IP-Adresse in der Regel im Bereich 192.168.0.2 - 192.168.0.255 zugeteilt.
ESP32 Microcontroller installieren
Zusätzliche Hardware-Komponenten (Bezugsquelle: www.bastelgarage.ch)
• |
WEMOS ESP32 MiniKit (Es gibt billigere Klone, z.B. auf |
 |
| • | Anschlusskabel Jumper kabel Dupont 4 pin oder 4 Einzelkabel female-female (20 cm) |
 |
• |
Elektrolytkondensator
|
 |
|
USB Lötkolben BT-8U 8W (billig und von uns erprobt)
|
 |
Vorgehen:
1. |
Die Kabel auf die richtige Länge zuschneiden. Das rote Kabel ist ca. 8.5 cm lang, die übrigen 1 cm kürzer. (Die Farben dienen nur zur Orientierung) |
|
|
Alle Kabel am Ende ungefähr 3 mm mit einem Japanmesser oder einem Abisolierwerkzeug abisolieren (die Litzen nicht verletzen) |
|
|
 |
 |
|
|
|
4. |
Auf der Rückseite zwei kleine Streifen Doppelklebband anbringen |
|
5. |
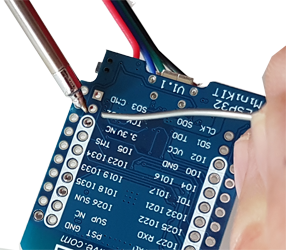
Das ESP32-Board auf die Lipo Batterie kleben, die Kabel um den micro:bit herumziehen und vorne einstecken. Achte auf die korrekte Anschlussreihenfolge (siehe Verdrahtungschema)
|
|
7. |
Firmware installieren
|
|
|
• | Man kann prüfen, ob der ESP richtig erkannt wird |
|
• | In TigerJython unter Tools/Devices ESP32 wählen und diesen Port eingeben (z.B. COM3) Bemerkung: Mit der neuesten Mac-Version (V 10.15) funktioniert das Flashen nicht. Wir empfehlen die ESP mit einem Windows-Rechnet oder Mac-Rechner mit einer älteren Version zu flashen. |