![]()
DU LERNST HIER... |
auf dem EV3 einen einfachen Webserver einrichten und mit interaktiven Webseiten den Roboter über das WLAN steuern. |
VERNETZTE ROBOTER |
Durch den Einbau von kleinen WLAN-fähigen Microcontrollern können Geräte über ein Netzwerk mit übergeordneten Systemen kommunizieren. In der Industrie werden Lager- und Transportroboter bequem und effizient per WLAN gesteuert. Immer häufiger können Roboter, auch Haushaltsroboter über das Internet ferngesteuert werden. Auch der Microcontroller, der in deinem EV3 eingebaut ist, kann für die WLAN-Steuerung verwendet werden. Mit Tools und Befehlen, die in der Bibliothek grobot integriert sind, kannst du auf deinem EV3 sogar einen einfachen Webserver einrichten, so wie es auch bei vielen vernetzten Geräten der Fall ist.
Die Kommunikation kann über einen bestehenden Accesspoint erfolgen. In grösseren Institutionen oder im Klassenverband ist es vorteilhaft, eigenen, billigen WLAN-Router (muss nicht mit Internet verbunden sein) zu verwenden. Du kannst aber auch WLAN- Hotspot deines Smartphones nutzen. Die SSID und Passwort des Accesspoints stellst du im EV3-Menü unter WiFi ein.
Der EV3 dient als Webserver, kann Webseiten zur Verfügung stellen und auf die eingehenden Anfragen (Requests) der Benutzer (Clients) reagieren. Die Clients (Smartphone, PC) können mit einem Webbrowser auf diese Webseiten zugreifen. |
MUSTERBEISPIELE |
from grobot import * html = """ <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <body> <h2>WebRobot</h2> <p>Press to change the state:</p> <p><a href="on">Light ON</a></p> <p><a href="off">Light OFF</a></p> </body> </html> """ print("Saving HTML") saveHTML(html) def onRequest(clientIP, state, params): if state == "/on": setLED(1) elif state == "/off": setLED(0) startHTTPServer(onRequest) while not button_escape.was_pressed(): delay(100) exit() Der HTML-Code wird in einem Python-Programm als ein mehrzeiliger String zwischen zwei dreifachen Anführungszeichen """ …""" eingegeben. Mit der Zeile <meta name="viewport" content="width=device-width, initial-scale=1"> wird die Webseite an die Breite des Gerätes angepasst. So erscheint sie auf einem Smartphone, Tablet oder PC korrekt. Der Zugriff auf die Webseite erfolgt Eventgesteuert. Wenn der Benutzer die IP-Adresse des Servers wählt, wird die Funktion onRequest() aufgerufen. Je nach dem, welchen Link der Benutzer wählt, wird als sogenannter URL-Parameter state "/on" bzw. "/off" zurückgeschickt und der Server führt den entsprechenden Befehl aus. Teste das Programm mit deinem Smartphone. Dazu musst du unter WLAN-Verbindung den gleichen Accesspoint wie bei EV3 einstellen und im Browser die IP-Adresse deines Roboters mit anschliessendem ":81" eingeben (z.B. 192.168.0.22:81).
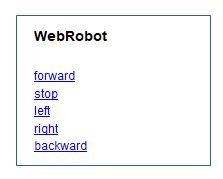
from grobot import * html = """ <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <head> <body> <h2>WebRobot</h2> <p>Press to change the state:</p> <p><a href="forward">forward</a></p> <p><a href="stop">stop</a></p> </body> </html> """ print("Saving HTML") saveHTML(html) def onRequest(clientIP, state, params): if state == "/forward": forward() elif state == "/stop": stop() startHTTPServer(onRequest) while not button_escape.was_pressed(): delay(100) exit() Wenn der Benutzer auf den Link "forward" klickt, erhält der Parameter state den Wert "/forward". In der Funktion onRequest() legst du fest, welchen Befehl der Roboter in diesem Fall ausführen muss. |
ZUM SELBST LÖSEN |
| 1. | Ergänze das Beispiel 2 mit den Links left, right und backward, um eine vollständige Smartphone-Steuerung zu realisieren. Im Zustand left soll der Roboter auf einem Linksbogen mit dem Radius 0.1 fahren und bei right auf einem Rechtsbogen mit dem Radius 0.1. |  |
MERKE DIR... |
Auf dem EV3 kann ein Webserver eingerichtet werden, der eine interaktive Webseite speichern und zur Verfügung stellen kann. Wählt ein Benutzer die IP-Adresse deines Roboters, erstellt er eine WLAN-Verbindung zum Webserver und die Webseite wird im Browser seines Smartphones/PC angezeigt. Mit Klick auf die Links werden als sogenannte URL-Parameter Informationen zurück zum Server geschickt. Im Programm, das auf dem EV3 läuft, legst du fest, welche Aktionen der Roboter ausführen soll. |
ZUSATZSTOFF |
Die Informationen werden wieder im URL übermittelt. In der Funktion onRequest() speicherst du den Wert des Parameters "btn" in der Variablen state und legst mit if-elif fest, welche Aktion der Roboter ausführen soll. Der zweite Teil des Programms ist gleich wie im Beispiel 2. from grobot import * html = """<!DOCTYPE html> <html> <head> <title>Web Rover</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h2>WebRobot</h2> <form method="get"> <p><input type="submit" style="font-size:18px; height:40px; width:110px" name="btn" value="forward"/></p> <p><input type="submit" style="font-size:18px; height:40px; width:110px" name="btn" value="stop"/></p> </form> </body> </html> """ print("Saving HTML...") saveHTML(html) def onRequest(clientIP, filename, params): if "btn" in params: state = params["btn"] if state == "forward": forward() elif state == "stop": stop() state = "stop" setSpeed(40) startHTTPServer(onRequest) while not button_escape.was_pressed(): delay(100) exit() |
ZUM SELBST LÖSEN |
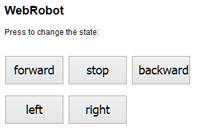
| 2. | Ergänze das Beispiel 3 mit den Buttons left, right und backward, um eine vollständige Smartphone-Steuerung zu realisieren. Im Zustand left soll der Roboter auf einem Linksbogen mit dem Radius 0.1 fahren und bei right auf einem Rechtsbogen mit dem Radius 0.1. |  |
|
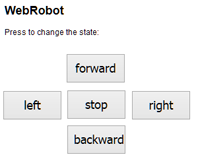
| 3* | Informieren dich in einem HTML-Tutorial, wie man Elemente in einer Tabelle anordnen kann und verbessere die Benutzeroberfläche deiner Robotersteuerung. |  |
![]()
Das Internet ist ein Netzwerk, das sich über die ganze Welt erstreckt. Um ein Chaos zu vermeiden, gibt es feste Regeln für die Kommunikation. Alle Geräte im Internet kommunizieren mittels des Übertragungsprotokolls TCP/IP. Es ist die grundlegende Kommunikationssprache des Internets. Unabhängig von der Hardware, definiert sie, wie die Datenströme in Datenpakete verteilt und mit Hilfe von verschiedenen Online-Diensten über das Netzt transportiert werden. Der Datenverkehr basiert darauf, dass jeder Rechner im Netz eine IP-Adresse besitzt und damit eindeutig identifizierbar ist.
Eine IP-Adresse besteht aus vier Zahlen zwischen 0 und 255, die durch Punkte getrennt sind und binär in 4 Bytes gespeichert werden. Zum Beispiel: 130.094.122.195 (Binär: 10000010 01011110 01111010 11000011). Wegen rasch steigendem Bedarf an IP-Adressen werden auch Adressen, die 6 solche Zahlen haben (IPv6), verwendet.
Geräten, welche über einen Accesspoint am Internet angeschlossen sind, wird bei der Anmeldung mit SSID und Passwort dynamisch eine (lokale) IP-Adresse in der Regel im Bereich 192.168.0.2 - 192.168.0.255 zugeteilt.
Ein Netzwerkport ist ein Teil einer Netzwerkadresse. Mit seiner Hilfe wird dem Datenpaket die richtige Anwendung zugeordnet. Die Standardportnummer für http ist Port 80. Diese muss nicht explizit angegeben werden. Da beim EV3 bereits der Programmdownload vom Entwicklungscomputer zum EV3 über den Port 80 läuft, wird hier für die Server-Client-Kommunikation der Port 81 verwendet.